| 【可视化大屏开发】5.大屏配置之Echarts入门学习 | 您所在的位置:网站首页 › echarts 词云配置tooltip › 【可视化大屏开发】5.大屏配置之Echarts入门学习 |
【可视化大屏开发】5.大屏配置之Echarts入门学习
|
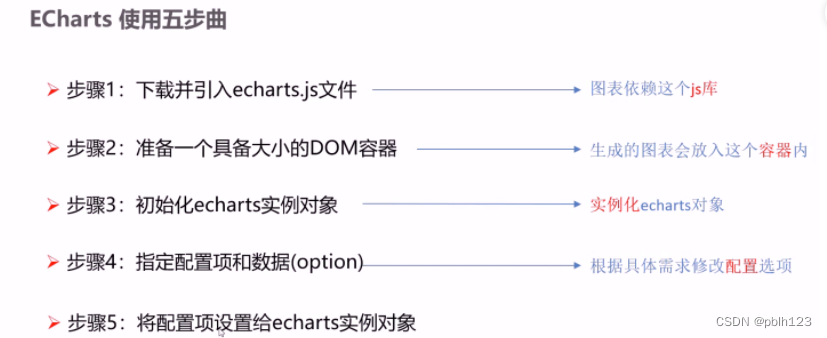
Echart使用五部曲
一、Echarts-介绍
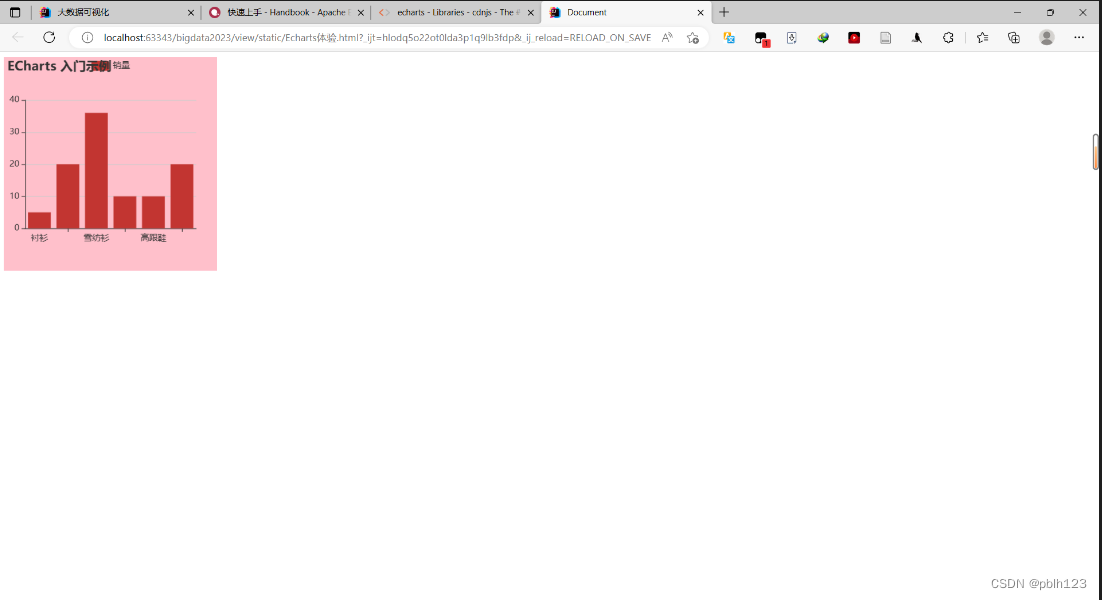
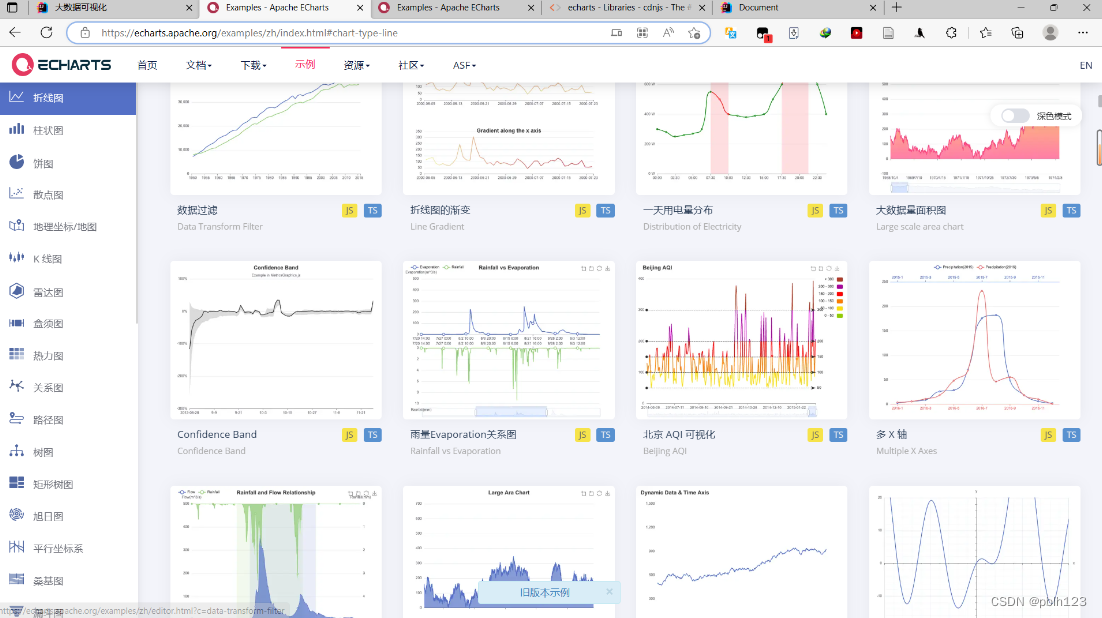
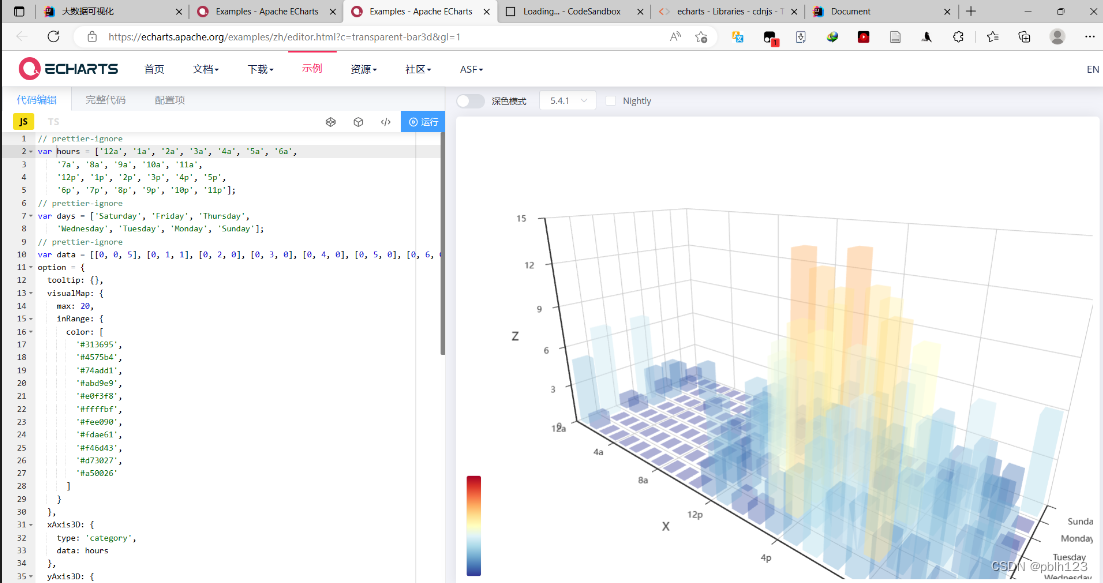
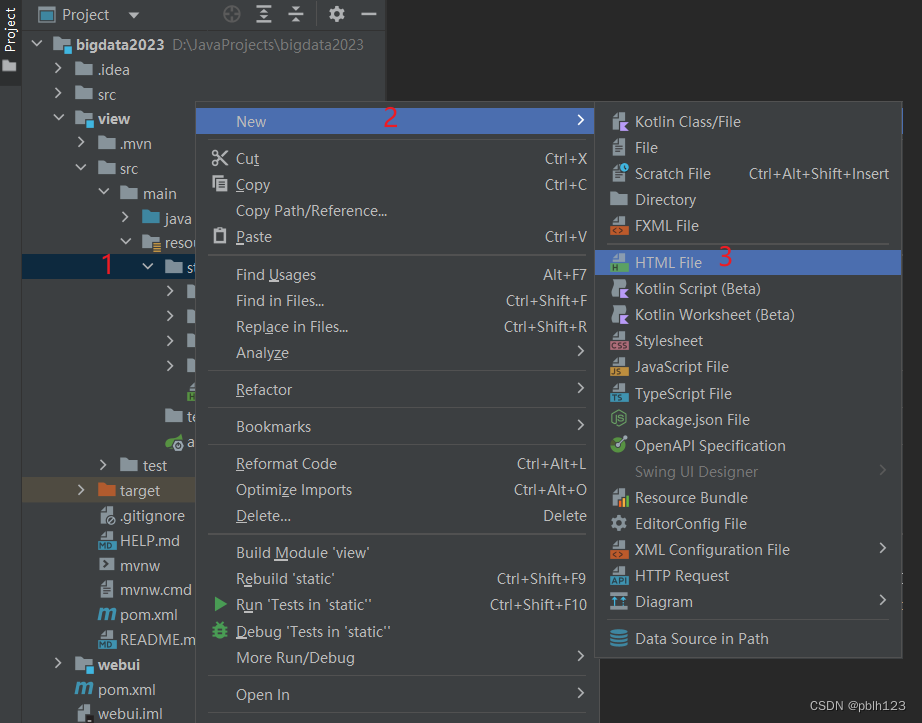
常见的数据可视化库: D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)ECharts.js 百度出品的一个开源 Javascript 数据可视化库Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用AntV 蚂蚁金服全新一代数据可视化解决方案 等等Highcharts 和 Echarts 就像是 Office 和 WPS 的关系ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 大白话: 是一个JS插件性能好可流畅运行PC与移动设备兼容主流浏览器提供很多常用图表,且可定制。 折线图、柱状图、散点图、饼图、K线图官网地址:https://echarts.apache.org/zh/index.html Apache Echarts ![[Pasted image 20230218104601.png]] 二、Echarts-体验官方教程:https://echarts.apache.org/handbook/zh/get-started/ 下载echarts https://echarts.apache.org/zh/download.html使用步骤: 引入echarts 插件文件到html页面中准备一个具备大小的DOM容器初始化echarts实例对象指定配置项和数据(option)将配置项设置给echarts实例对象Echarts使用五部曲 在idea里创建Echarts体验.html文件 (1)在IDEA里面,static文件夹中,创建 ECharts使用步骤.html 文件 (2)将 title 改为 Document DOCTYPE html> Document(3)在body内引入Echarts-min.js,并增加box盒子 下载echarts相关的js文件 echarts - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers (4)在 title 标签下增加 style 标签 DOCTYPE html> Document .box{ width: 300px; height: 300px; background-color: pink; }效果 (5)在body标签内,增加echarts 柱状图代码: DOCTYPE html> Document .box{ width: 300px; height: 300px; background-color: pink; } // 初始化实例对象 echarts.init(dom容器); var myChart = echarts.init(document.querySelector(".box")); // 指定配置项和数据 var option = { title: { text: "ECharts 入门示例" }, tooltip: {}, legend: { data: ["销量"] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [ { name: "销量", type: "bar", data: [5, 20, 36, 10, 10, 20] } ] }; // 把配置项给实例对象 myChart.setOption(option);效果 Examples - Apache ECharts 通过实例的学习,了解一下内容: 了解echarts可以绘制那些图像每种图像的样例代码怎么查找
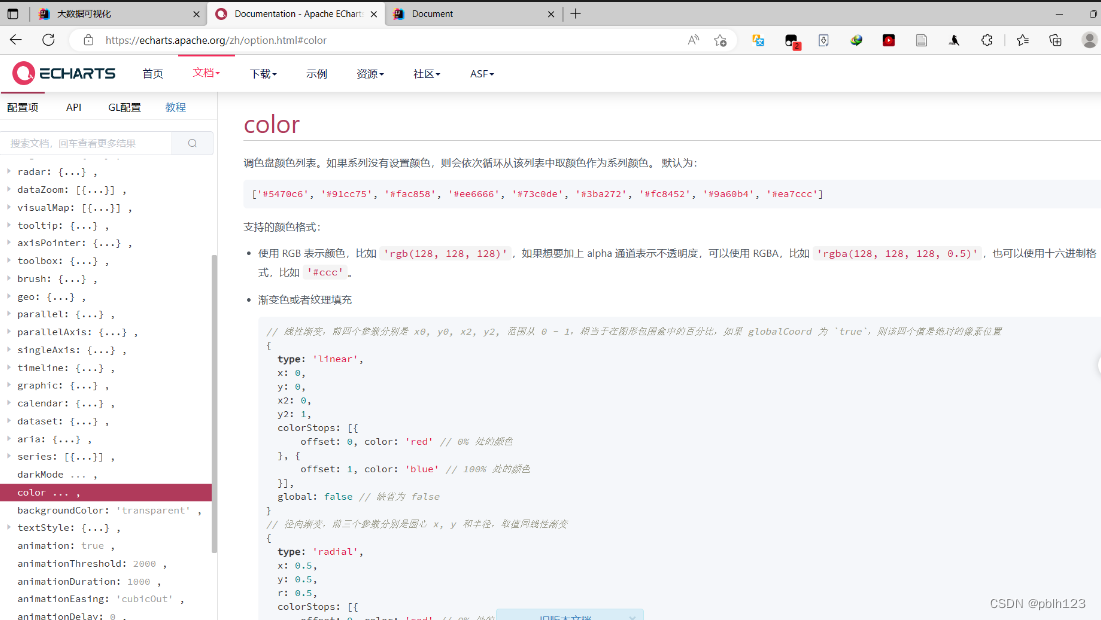
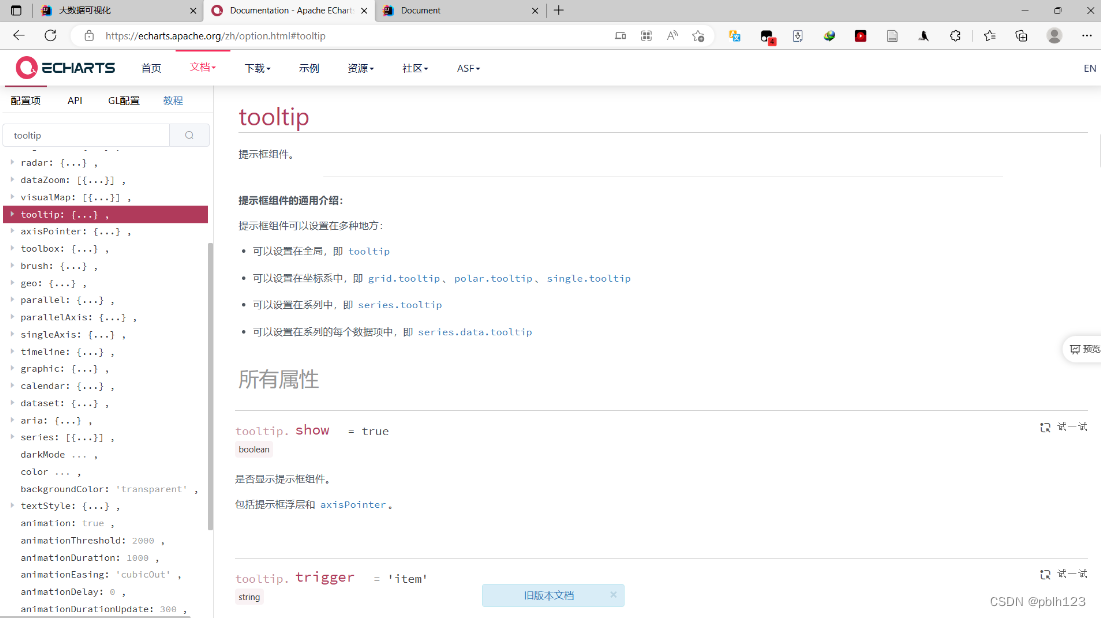
Documentation - Apache ECharts 需要了解每个模块的作用及主要配置 主要配置 seriesxAxisyAxisgridtooltiptitlelegendcolortitle color tooltip 图表的提示框组件 Documentation - Apache ECharts
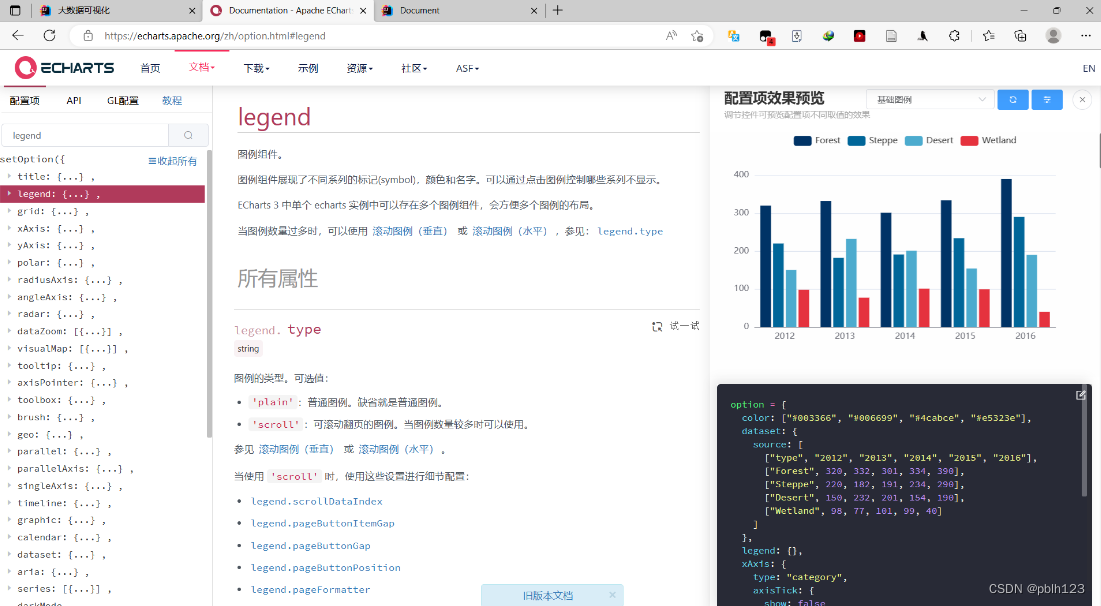
legend 图例组件 Documentation - Apache ECharts series里面有了 name值则 legend里面的data可以删掉
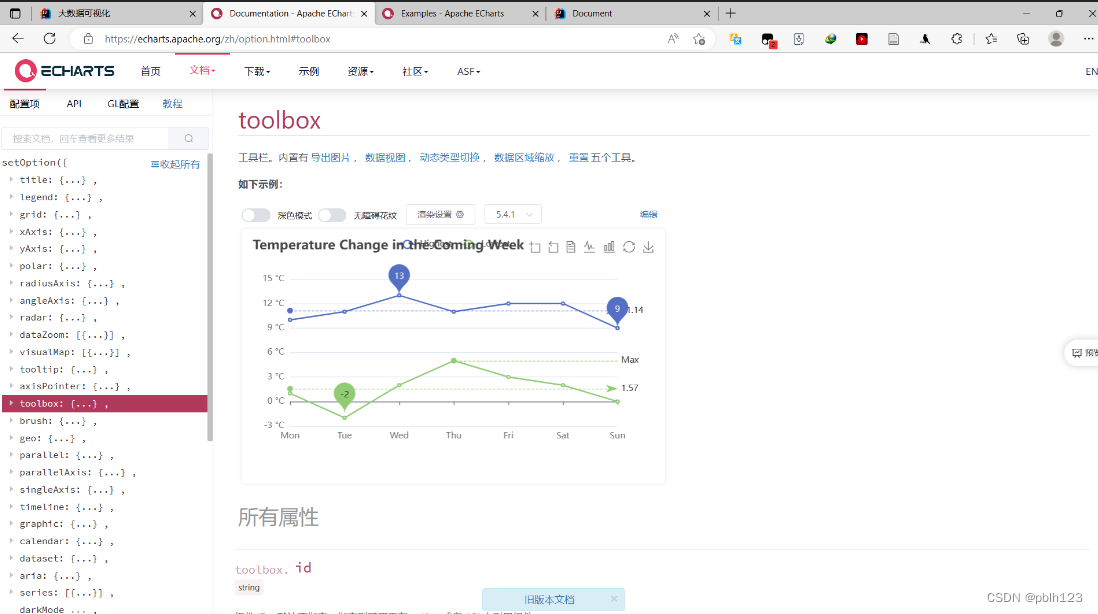
grid 网格配置 grid可以控制线形图 柱状图 图表大小 Documentation - Apache ECharts grid: { left: '3%', right: '4%', bottom: '3%', // 是否显示刻度标签 如果是true 就显示 否则反之 containLabel: true },toolbox 工具箱组件 可以另存为图片等功能 toolbox: { feature: { saveAsImage: {} } },
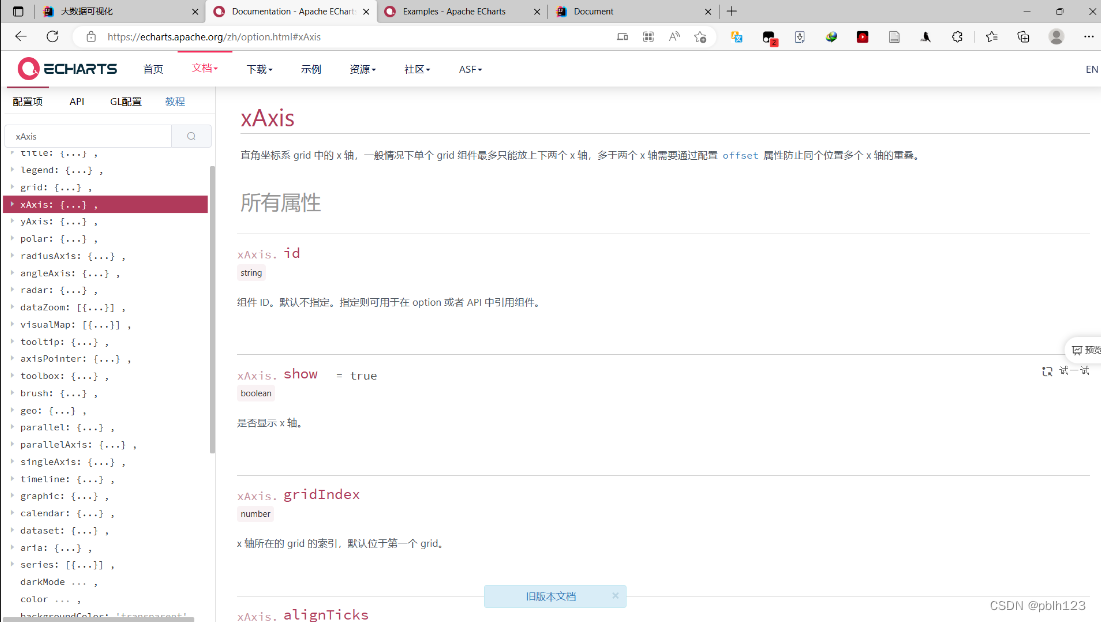
xAxis 设置x轴的相关配置 Documentation - Apache ECharts xAxis: { type: 'category', // 是否让我们的线条和坐标轴有缝隙 boundaryGap: false, data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日'] },
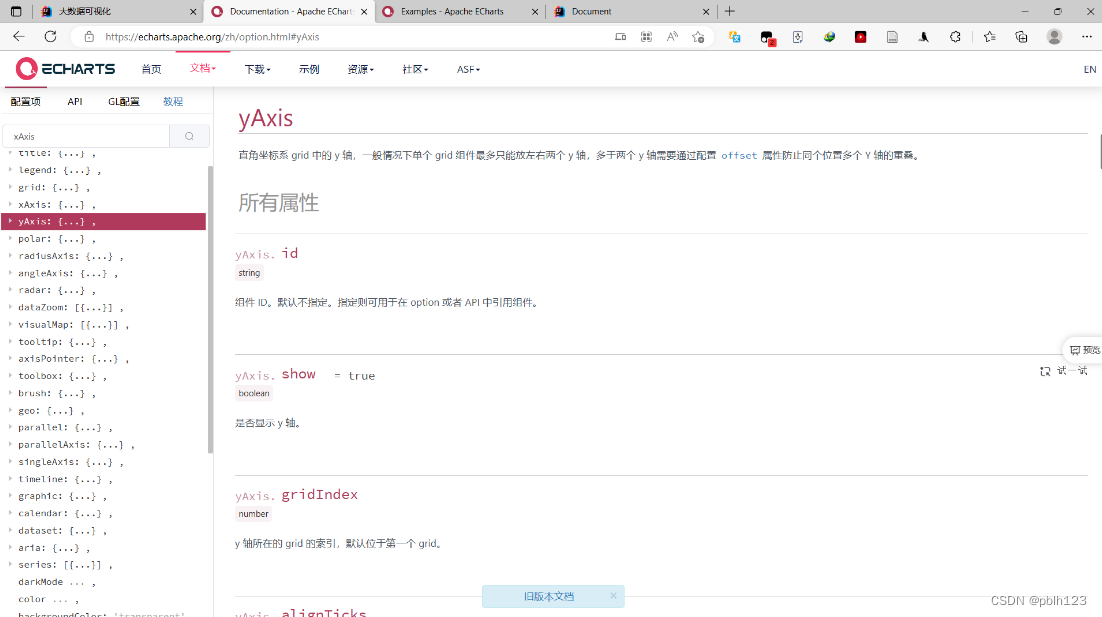
yAxis 设置y轴的相关配置 Documentation - Apache ECharts yAxis: { type: 'value' },
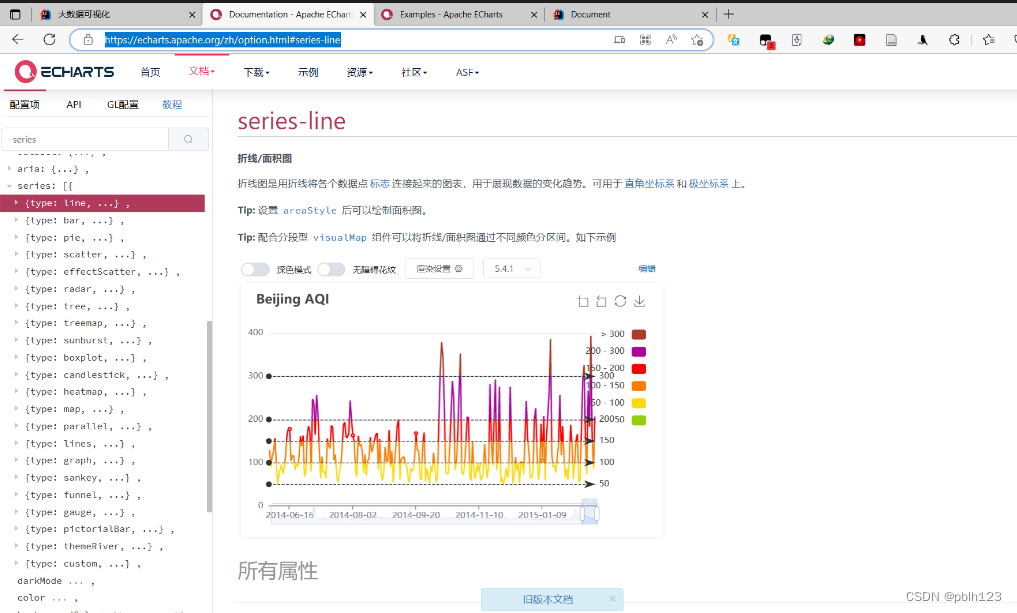
series 系列图表配置 它决定着显示那种类型的图表 Documentation - Apache ECharts
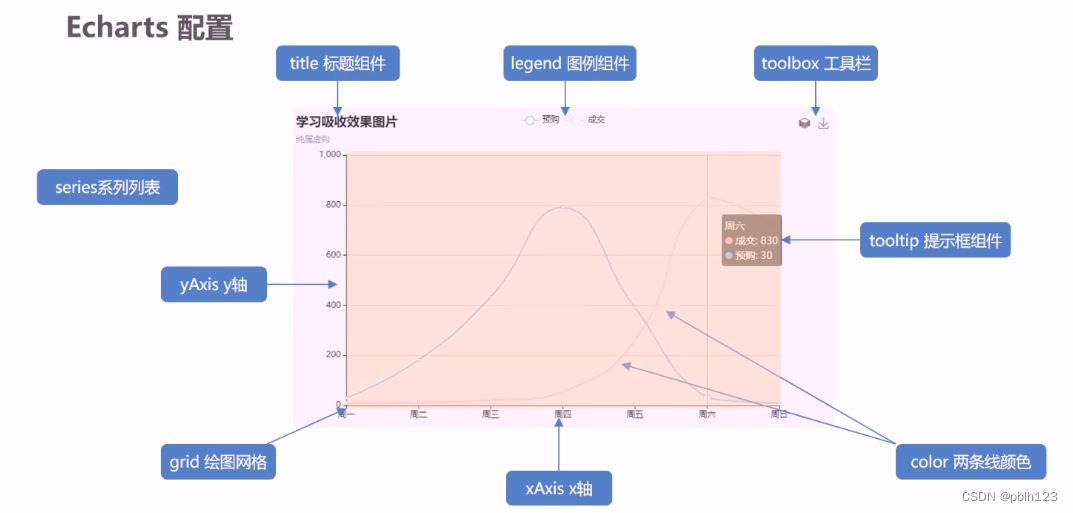
Echarts配置图
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |


![[[Pasted image 20230218110024.png]]](https://img-blog.csdnimg.cn/eec51b5199854ba5a15d2787ac97e5b8.png)